Widget customization
The Biel.ai widget is highly customizable, allowing you to adjust its behavior and appearance to suit your application's needs. This includes options to modify the button's text to align with your company's tone or support multiple languages (i18n).
This page lists all available properties you can use to configure the Biel.ai widget and ensure it fits within your application.
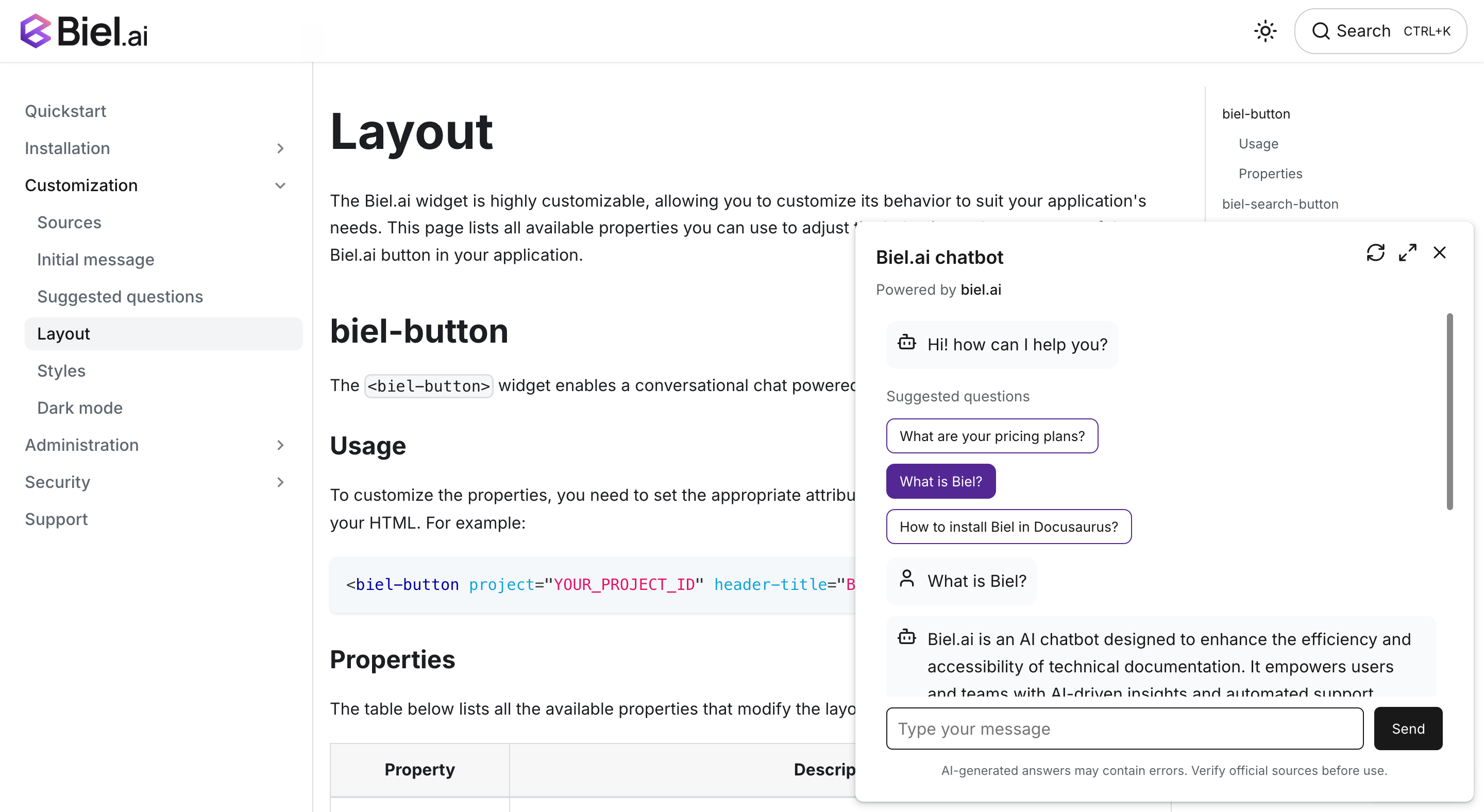
biel-button
The <biel-button> widget enables a conversational chat powered by AI in your site.

Usage
To customize the properties, you need to set the appropriate attributes on the <biel-button> element in your HTML. For example:
<biel-button project="YOUR_PROJECT_ID" header-title="Biel.ai chatbot" button-style="dark">Ask AI</biel-button>
Chatbot button properties
The table below lists all the available properties that modify the button:
| Property | Description |
|---|---|
| Layout | |
project | Required Type: stringThe project ID. |
button-position | Type: stringDefault value: defaultAvailable values: default, bottom-right, bottom-left, center-right, center-left, custom Controls the position of the chat button on your webpage. Use custom to position the button using CSS. |
button-style | Type: stringDefault value: defaultAvailable values: default, dark, lightDefines the visual style of the chat button. dark uses a dark theme, light uses a light theme, and default follows your site's theme. |
custom-font | Type: booleanDefault value: falseWhen set to true, disables loading of the Inter font. Use this if your site already uses a different font to improve load time and maintain font consistency. |
hide-icon | Type: booleanDefault value: falseWhen set to true, the button icon hides. |
ai-icon | Type: stringDefault value: botAvailable values: Various AI icon types Specifies which AI icon to display in the button. |
hide-avatars | Type: booleanDefault value: falseWhen set to true, hides avatars in the chat interface. |
api-key | Type: stringDefault value: `` API key for authenticating requests to private projects. Required for private projects with create_chat and project_read permissions. Not required for public projects. |
Chatbot modal properties
The table below lists all the available properties that modify the chatbot modal:
| Property | Description |
|---|---|
| Layout | |
disable-input | Type: booleanDefault value: falseWhen set to true, the user input field is disabled. |
email | Type: stringDefault value: `` An email address or ID for conversation tracking. This ID will be associated with the chat session in your project dashboard for analytics and user tracking purposes. |
expand-modal | Type: booleanDefault value: falseWhen set to true, the chat modal opens in its expanded state by default. |
hide-close-button | Type: booleanDefault value: falseWhen set to true, the close icon hides. |
hide-expand-button | Type: booleanDefault value: falseWhen set to true, the expand button icon hides. |
hide-refresh-button | Type: booleanDefault value: falseWhen set to true, the refresh button hides. |
hide-feedback | Type: booleanDefault value: falseWhen set to true, removes the feedback options (like thumbs up/down) that users can use to rate AI responses. |
hide-sources | Type: booleanDefault value: falseWhen set to true, hides the sources section from AI responses in the chat interface. |
hide-settings-button | Type: booleanDefault value: falseWhen set to true, hides the settings button (reasoning mode selector) from the chatbot header. Only applies if your project has the reasoning mode plugin enabled. |
hide-tooltips | Type: booleanDefault value: falseWhen set to true, hides the tooltips that appear when hovering over header icons. |
modal-position | Type: stringDefault value: centerAvailable values: center, top-center, bottom-right, bottom-leftDetermines where the chat modal appears on the screen when opened. Choose the position that best fits your website's layout. |
show-terms-modal | Type: booleanDefault value: falseWhen set to true, displays a terms and conditions modal before starting the chat. |
think-mode-enabled | Type: booleanDefault value: falseWhen set to true, selects Think mode by default (instead of Auto) for deeper AI reasoning. Users can still change modes via the settings dropdown unless you also set hide-settings-button to true. Requires the reasoning mode plugin to be enabled for your project. See Reasoning modes for details. |
| Text | |
assistant-label | Type: stringDefault value: AssistantLabel text displayed above AI responses in the chat. |
close-button-text | Type: stringDefault value: CloseTooltip text for the close button in the chatbot header. |
collapse-button-text | Type: stringDefault value: CollapseTooltip text for the collapse button in the chatbot header. |
error-message-4-0-3 | Type: stringDefault value: Oops! The request URL or API key is invalid or not authorized for this project.403 unauthorized message. |
error-message-4-0-4 | Type: stringDefault value: Oops! We could not find the provided project ID.404 not found message. |
error-message-default | Type: stringDefault value: Oops! Please try again later.500 error message. |
expand-button-text | Type: stringDefault value: ExpandTooltip text for the expand button in the chatbot header. |
footer-text | Type: stringDefault value: AI-generated answers may contain errors. Verify official sources before use.Footer text. |
header-title | Type: stringDefault value: Company Name AITitle text for the chatbot header. |
input-placeholder-text | Type: stringDefault value: Type your messagePlaceholder text displayed in the chatbot's input field. |
refresh-button-text | Type: stringDefault value: RefreshTooltip text for the refresh button in the chatbot header. |
send-button-text | Type: stringDefault value: SendText displayed on the send button next to the input field. |
sources-text | Type: stringDefault value: SourcesText displayed for introducing sources in messages. |
suggested-questions | Type: arrayDefault value: []An array of strings containing questions that will be shown to users when they open the chat. These questions help guide users on what they can ask the AI. |
suggested-questions-title | Type: stringDefault value: Suggested questionsThe heading text that appears above the list of suggested questions in the chat interface. |
settings-button-text | Type: stringDefault value: SettingsTooltip text for the settings button (reasoning mode selector) in the chatbot header. Only visible if your project has the reasoning mode plugin enabled. |
terms-checkbox-text | Type: stringDefault value: I have read and agree to the Terms & Conditions.Text displayed next to the terms acceptance checkbox. |
terms-description | Type: stringDefault value: Please review our <a href='https://biel.ai/terms' target='_blank' rel='noopener'>Terms & Conditions</a> before proceeding.Description text shown in the terms and conditions modal. |
terms-title | Type: stringDefault value: Chatbot Terms & ConditionsTitle text for the terms and conditions modal. |
welcome-message | Type: stringDefault value: "" A custom greeting message that appears when users first open the chat. Use this to set the tone and provide initial guidance for the conversation. |
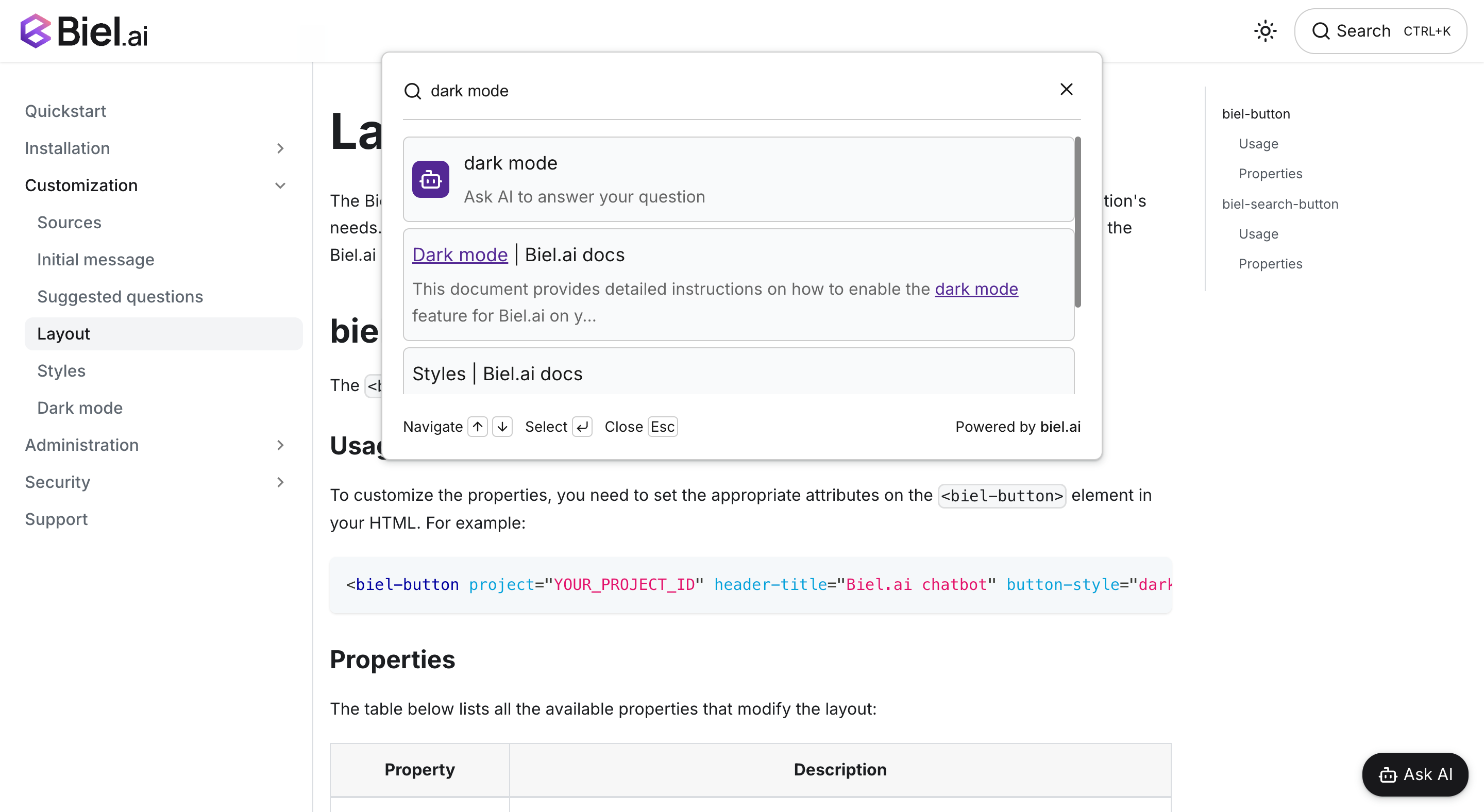
biel-search-button
The <biel-search-button> widget offers a search-based interaction that allows users to query documentation or other indexed content.

Usage
To customize the properties, you need to set the appropriate attributes on the <biel-search-button> element in your HTML. For example:
<biel-search-button project="YOUR_PROJECT_ID" button-style="rounded" search-placeholder="Search here...">Search</biel-search-button>
Search button properties
The table below lists all the available properties that modify the layout:
| Property | Description |
|---|---|
| Layout | |
project | Required Type: stringThe project ID. |
button-style | Type: stringDefault value: defaultAvailable values: default, roundedStyle of the button. |
custom-font | Type: booleanDefault value: falseWhen set to true, the Inter font will not be loaded. Useful if your site already uses a different font, enabling a quicker load time. |
hide-ctrl-k | Type: booleanDefault value: falseWhen set to true, the Ctrl+K text hides. |
hide-icon | Type: booleanDefault value: falseWhen set to true, the button icon hides. |
ai-icon | Type: stringDefault value: botAvailable values: Various AI icon types Specifies which AI icon to display in the search button. |
hide-avatars | Type: booleanDefault value: falseWhen set to true, hides avatars in the chat interface. |
api-key | Type: stringDefault value: `` API key for authenticating requests to private projects. Required for private projects with create_chat, project_search, and project_read permissions. Not required for public projects. |
Search modal properties
The table below lists all the available properties that modify the search modal:
| Property | Description |
|---|---|
| Layout | |
hide-ask-ai-button | Type: booleanDefault value: falseWhen set to true, the "Ask AI" button is hidden from the search results. |
hide-descriptions | Type: booleanDefault value: falseWhen set to true, hides descriptions in search results for a cleaner interface. |
hide-filters | Type: booleanDefault value: trueWhen set to true, removes the source filter dropdown from the search modal, simplifying the search interface. |
hide-navigation-buttons | Type: booleanDefault value: falseWhen set to true, hides navigation buttons (up and down arrows, enter, escape) in the search modal for a simplified interface. |
modal-position | Type: stringDefault value: top-centerAvailable values: center, top-center, top-right, bottom-leftPosition of the modal. |
stacked | Type: booleanDefault value: falseWhen set to true, displays search results in a stacked layout. |
clean-titles | Type: booleanDefault value: falseWhen set to true, removes site names from page titles that follow the format "Page Title |
| Text | |
ai-result-fragment | Type: stringDefault value: "Ask AI to answer your question"Text displayed in the AI result section of the search modal. |
search-placeholder | Type: stringDefault value: "Search or ask AI..."Placeholder for the search input. |
Search chatbot modal properties
Most properties that can be defined in <biel-button> for configuring the chatbot modal can be set in the biel-search-button.
For details, see Chatbot modal properties.