Ask AI chatbot widget for WordPress
Add an AI chatbot to your WordPress site using Biel.ai's web components. The integration works with any WordPress theme and can be added through a plugin or by editing your theme files.
This guide shows you how to add the chat widget to your WordPress site in minutes using a header/footer plugin.
Prerequisites
Before starting, ensure you have:
- A Biel.ai account. If you don't have one, sign up for free.
- A project created in your Biel.ai dashboard. Follow the Quickstart guide to create one.
- A WordPress website ready to install Biel.ai.
Installation
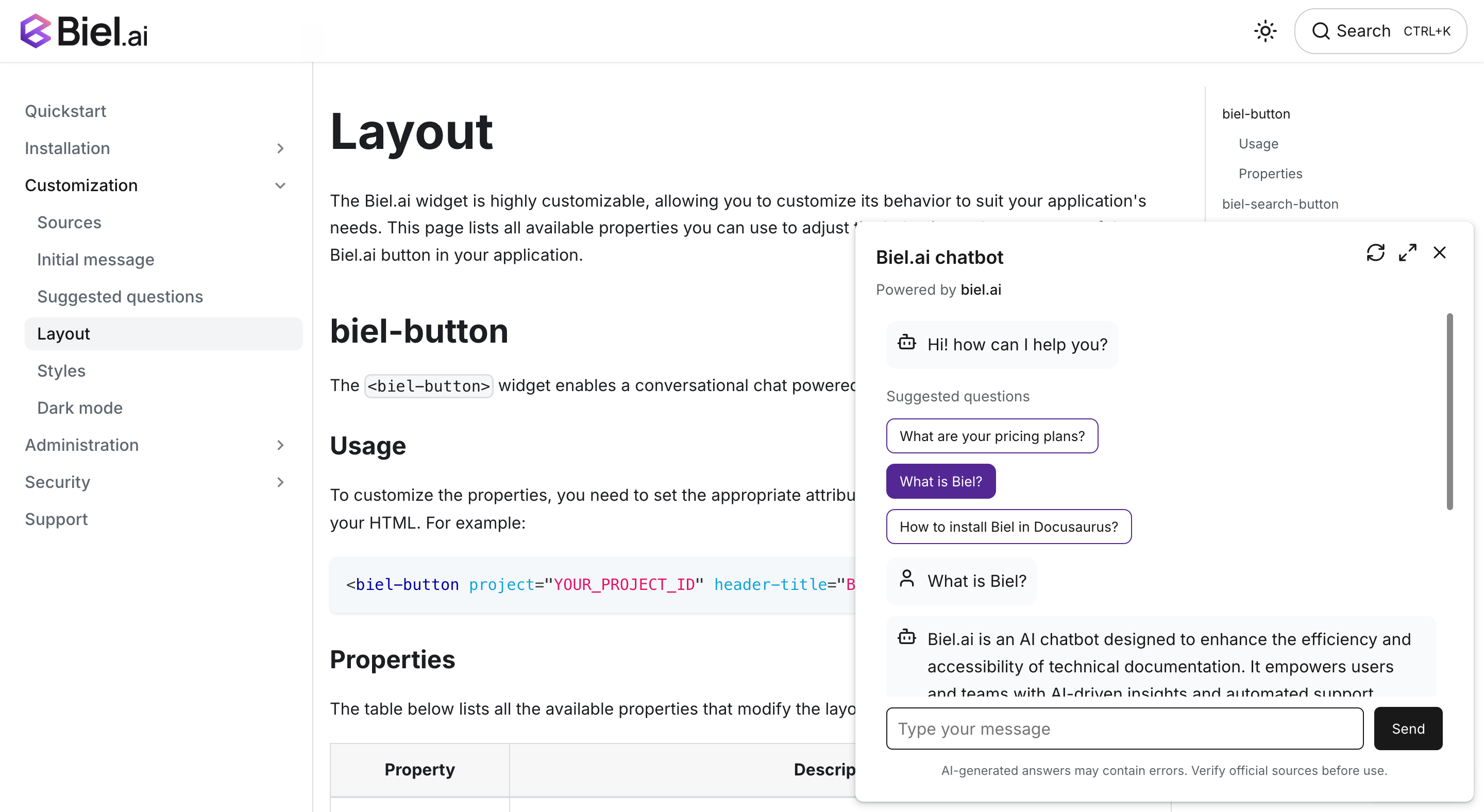
The Biel.AI chat widget enables a conversational chat powered by AI in your site.

To embed the Biel.AI chat widget into your WordPress site:
-
Install a header/footer editor plugin:
-
Go to your WordPress admin dashboard.
-
Navigate to
Plugins > Add New. -
Search for "WPCode – Insert Headers and Footers" or another similar plugin.
-
Click Install Now and then Activate.
tipIf you prefer not to use a plugin, you can manually add the code snippets to your theme's
header.phpandfooter.phpfiles. See the basic installation guide for instructions.
-
-
Add the Biel.ai styles and scripts:
-
Navigate to
Settings > Insert Headers and Footers(or the relevant plugin settings page). -
In the Scripts in Header section, add the following code:
<!-- Initialize the Biel.AI chat widget -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/biel-search/dist/biel-search/biel-search.css">
<script type="module" src="https://cdn.jsdelivr.net/npm/biel-search/dist/biel-search/biel-search.esm.js"></script> -
Click the Save button to apply the changes.
-
-
Insert the chatbot before the closing body tag:
-
In the same plugin settings, locate the Scripts in Footer section.
-
Add the following snippet:
<biel-button project="<YOUR_PROJECT_ID>"
header-title="Biel.ai chatbot"
button-position="bottom-right"
modal-position="bottom-right"
button-style="dark">
Ask AI
</biel-button>Replace
<YOUR_PROJECT_ID>with your project's ID from the Biel.ai dashboard. -
Click the Save button to apply the changes.
-
-
Visit your WordPress website in a web browser to ensure the chatbot is visible and operational.
Next steps
For more about customization and additional features exploration, check out the customization section.
Need assistance? We're here to help! Reach out to us at Biel.ai Support.