Ask AI chatbot widget for NPM projects
Add an AI chatbot to your JavaScript project using Biel.ai's NPM package. The integration works with any JavaScript framework or build system that supports NPM packages.
This guide shows you how to install the package via NPM and add the chat widget to your site in minutes.
Prerequisites
Before starting, ensure you have:
- A Biel.ai account. If you don't have one, sign up for free.
- A project created in your Biel.ai dashboard. Follow the Quickstart guide to create one.
- Node.js installed.
Installation
The Biel.AI chat widget enables a conversational chat powered by AI in your site.

To integrate the Biel.AI chat widget into your site:
-
Open your terminal or command prompt. Navigate to your project's root directory using the
cdcommand:cd path/to/your/projectReplace
path/to/your/projectwith your project's actual directory path. -
With your terminal still open, run the following command to install Biel.ai:
npm install biel-search -
Make sure you embed the styles and scripts in your primary JS or entry file:
// Incorporate Biel.ai styles
import 'biel-search/dist/biel-search/biel-search.css';
// Initialize the Biel.AI chat widget
import 'biel-search/dist/biel-search/biel-search.esm.js'; -
Just before the closing
</body>tag of your website's HTML, add the following snippet:<biel-button project="<YOUR_PROJECT_ID>"
header-title="Biel.ai chatbot"
button-position="bottom-right"
modal-position="bottom-right"
button-style="dark">
Ask AI
</biel-button>Replace
<YOUR_PROJECT_ID>with your project's ID from the Biel.ai dashboard. -
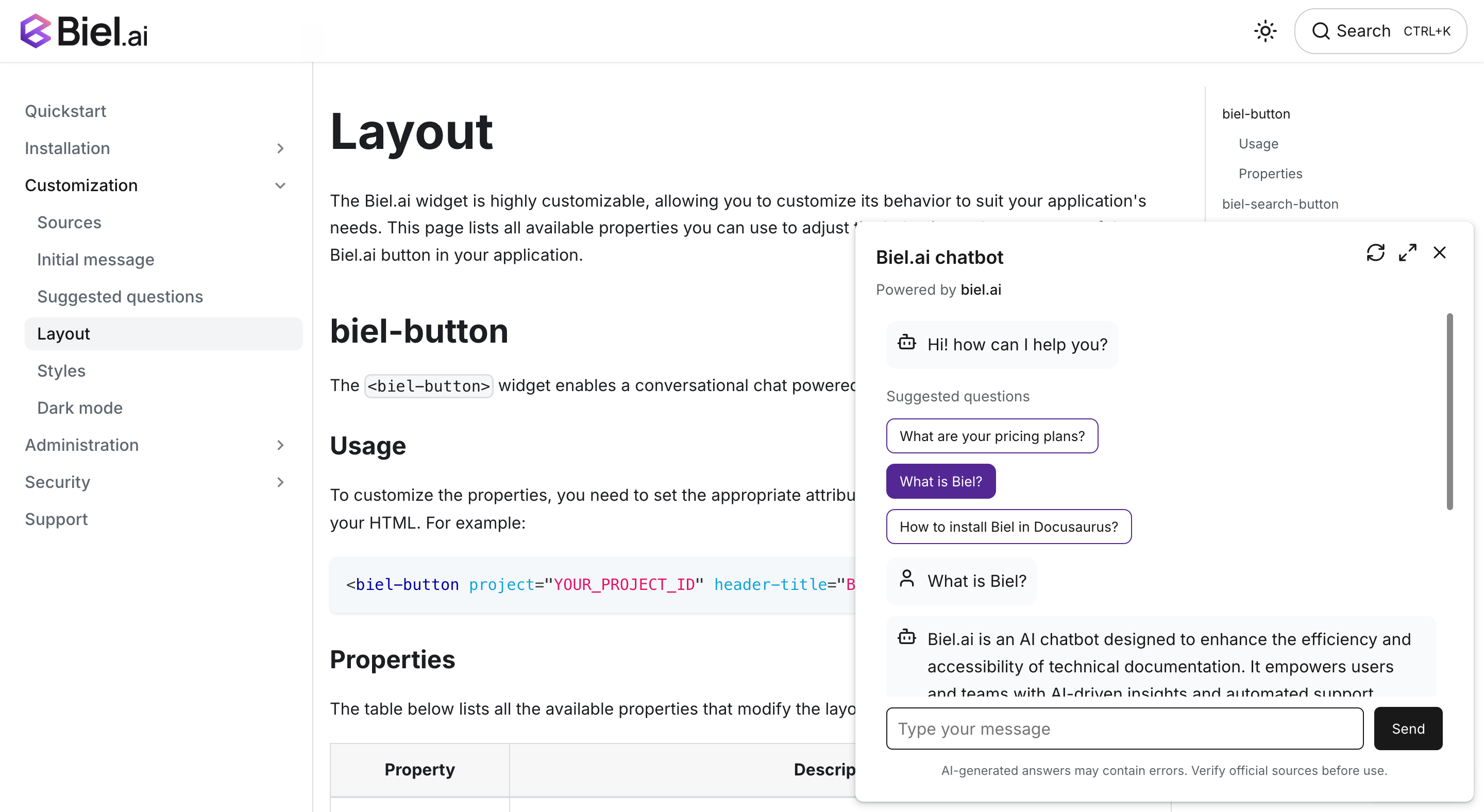
Open the website in a web browser to verify the chatbot appears and works correctly.
Next steps
For more about customization and additional features exploration, check out the customization section.
Need assistance? We're here to help! Reach out to us at Biel.ai Support.