Basic installation
Add an AI chatbot to any website using Biel.ai's CDN-hosted components. This method works with any HTML site and requires only two code snippets: one in your head tag and one where you want the chat widget to appear.
This guide shows you how to add the chat widget to your site in minutes using simple HTML.
Prerequisites
Before starting, ensure you have:
- A Biel.ai account. If you don't have one, sign up for free.
- A project created in your Biel.ai dashboard. Follow the Quickstart guide to create one.
Installation
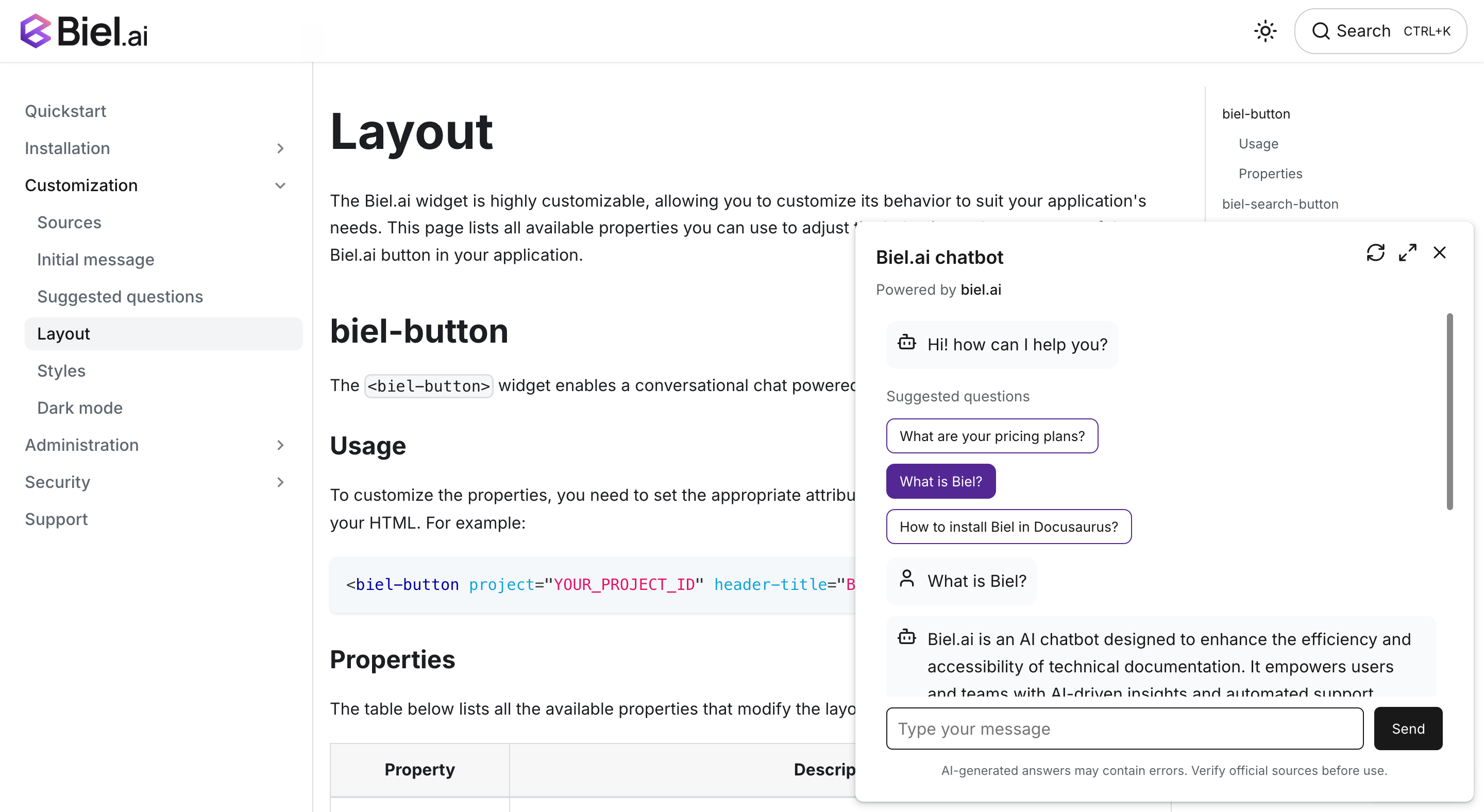
The <biel-button> widget enables a conversational chat powered by AI in your site.

To integrate the widget into your website, follow these steps:
-
Insert the following code within the
<head>section of your site's HTML:<!-- Initialize the Biel.AI chat widget -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/biel-search/dist/biel-search/biel-search.css">
<script type="module" src="https://cdn.jsdelivr.net/npm/biel-search/dist/biel-search/biel-search.esm.js"></script> -
Just before the closing
</body>tag of your website's HTML, add the following snippet:<biel-button project="<YOUR_PROJECT_ID>"
header-title="Biel.ai chatbot"
button-position="bottom-right"
modal-position="bottom-right"
button-style="dark">
Ask AI
</biel-button>Replace
<YOUR_PROJECT_ID>with your project's ID from the Biel.ai dashboard. -
Open the website in a web browser to verify the chatbot is working correctly.
Advanced: Install biel-search
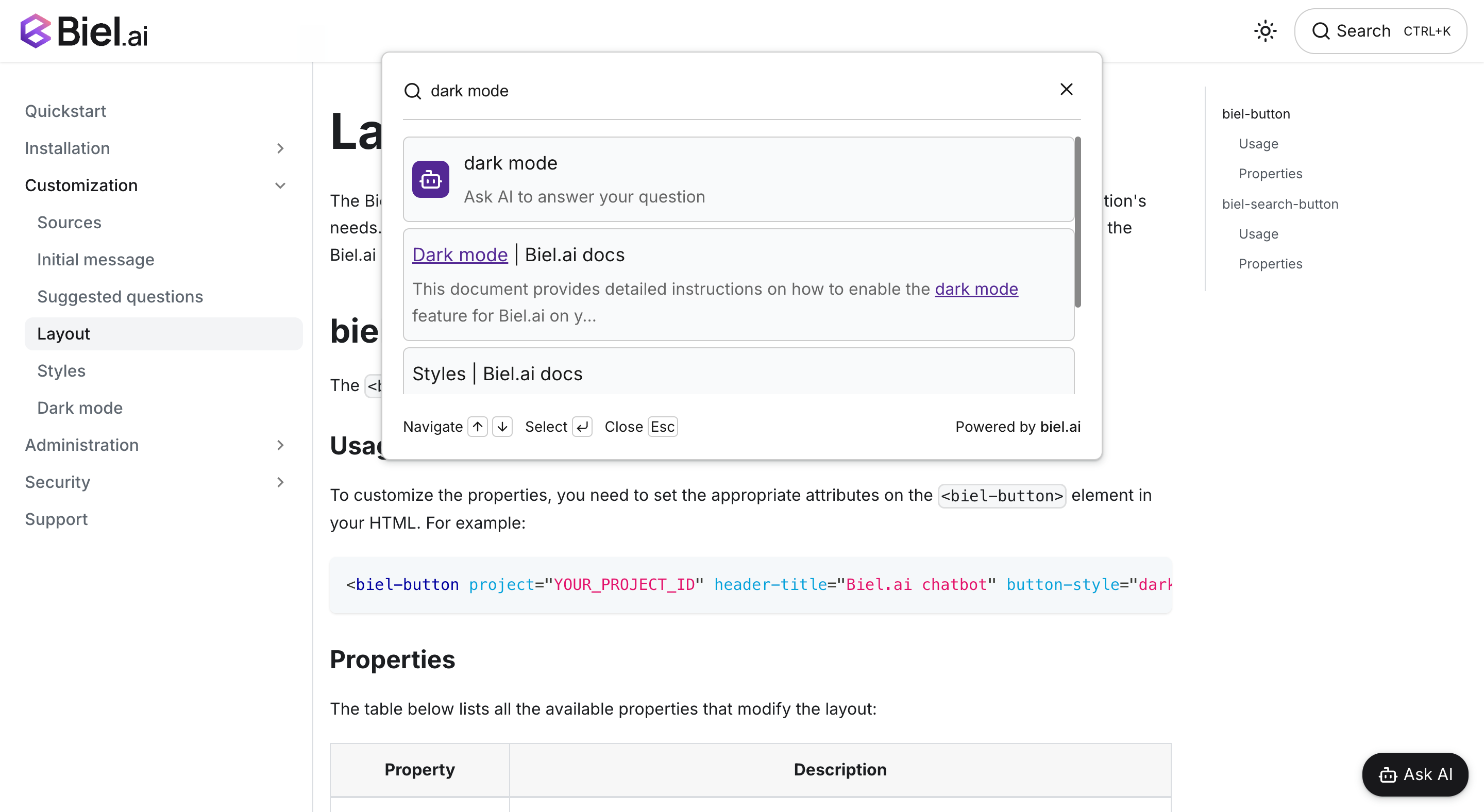
The <biel-search-button> widget offers a search-based interaction that allows users to query documentation or other indexed content.

To integrate the widget into your website, follow these steps:
-
Insert the following code within the
<head>section of your site's HTML:<!-- Initialize the Biel.AI chat widget -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/biel-search/dist/biel-search/biel-search.css">
<script type="module" src="https://cdn.jsdelivr.net/npm/biel-search/dist/biel-search/biel-search.esm.js"></script> -
Just before the closing
</body>tag of your website's HTML, add the following snippet in the desired location on your site:<biel-search-button project="<YOUR_PROJECT_ID>" button-style="rounded">Search</biel-search-button>Replace
<YOUR_PROJECT_ID>with your project's ID from the Biel.ai dashboard. -
Open the website in a web browser to verify the search widget is working correctly.
Next steps
For more about customization and additional features exploration, check out the customization section.
Need assistance? We're here to help! Reach out to us at Biel.ai Support.