Ask AI chatbot widget for Docusaurus
Add an AI chatbot to your Docusaurus site using Biel.ai's official plugin. The integration works with any Docusaurus v3 site and adds both chat and search capabilities to your documentation.
This guide shows you how to install and configure the plugin using NPM in just a few minutes.
Prerequisites
Before starting, ensure you have:
- A Biel.ai account. If you don't have one, sign up for free.
- A project created in your Biel.ai dashboard. Follow the Quickstart guide to create one.
- A Docusaurus documentation site ready to install Biel.ai.
- Node.js installed.
Installation
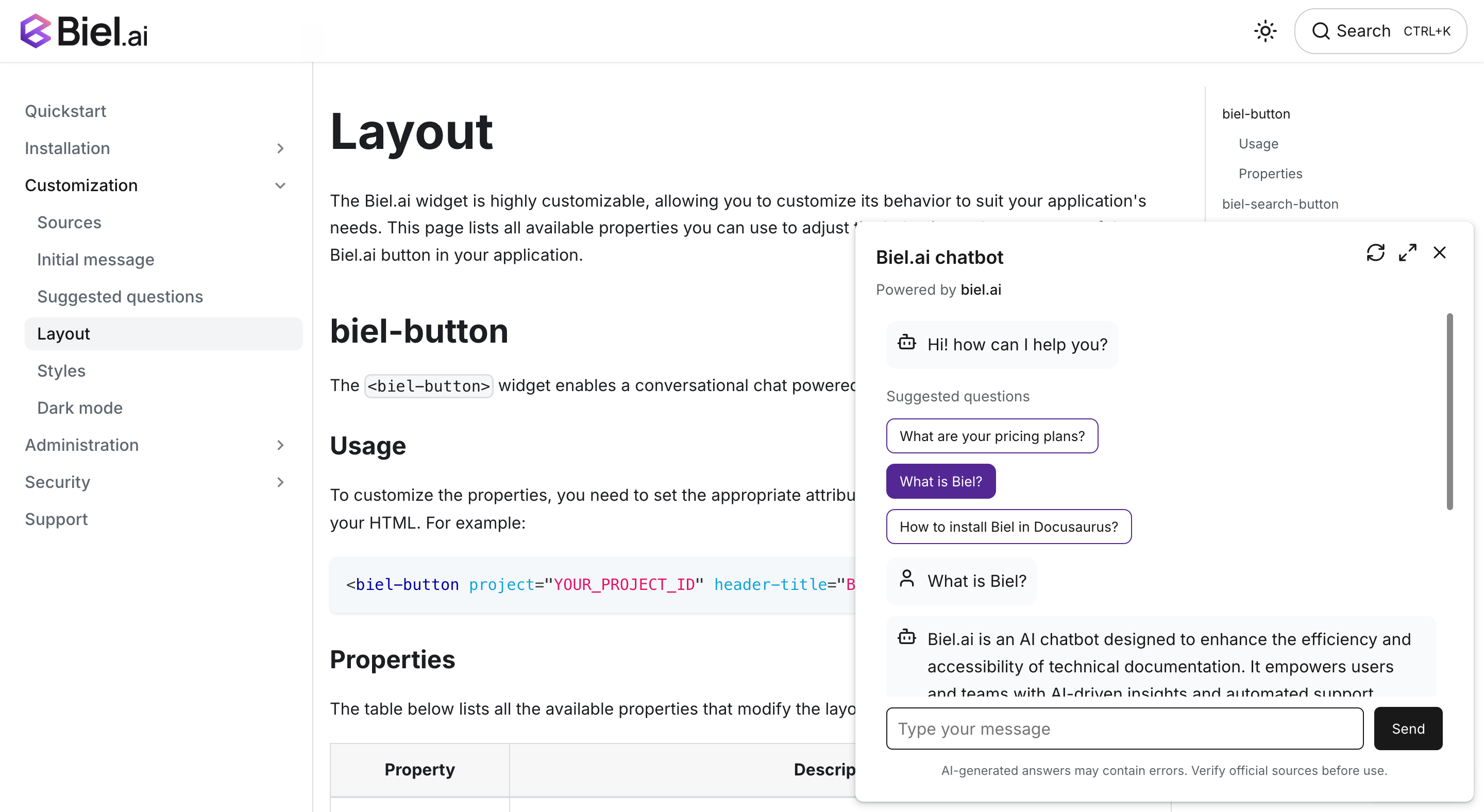
The Biel.AI chat widget enables a conversational chat powered by AI in your site.

To integrate the Biel.AI chat widget into your Docusaurus site:
-
Open your terminal or command prompt. Navigate to your project's root directory using the
cdcommand:cd path/to/your/projectReplace
path/to/your/projectwith your project's actual directory path. -
With your terminal still open, run the following command to install Biel.ai extension for Docusaurus:
npm install docusaurus-biel -
Add the plugin to your Docusaurus config file
docusaurus.config.js:plugins: [
[
'docusaurus-biel',{
project: '<YOUR_PROJECT_ID>',
headerTitle: 'Biel.ai chatbot',
version: 'latest'
}
]
],Replace
<YOUR_PROJECT_ID>with your project's ID from the Biel.ai dashboard. -
Start your Docusaurus project by running
npm startoryarn startin your terminal. Once it compiles successfully, verify that the chatbot appears and functions correctly on your site.
Customization
You can customize the Biel.AI chat widget to suit your needs. For example, you can change the widget's position, color, and more.
To do so, you can add any of the following customization options to the plugin or formatted as camelCase.
Here's an example:
plugins: [
[
'docusaurus-biel',{
enable: true,
project: '<YOUR_PROJECT_ID>',
bielButtonText: 'ASK AI',
buttonPosition: 'center-right',
modalPosition: 'sidebar-right',
headerTitle: 'Biel.ai chatbot'
buttonStyle: 'dark',
}
]
],
To further customize the style of the Biel.AI chat widget in Docusaurus, such as altering the widget's background color, you can override specific CSS properties. This is done by defining these properties in a custom stylesheet. Here's how you can do it:
-
In your project's
srcdirectory, create the filecss/custom.css. -
In the
custom.cssfile, you can define your custom CSS properties. For example, to change the widget's primary color, add the following CSS rule::root {
--biel-primary-color: #FF0000; /* Replace #FF0000 with the hex color code of your choice */
}For a complete reference of properties you can modify, see the Styles documentation.
-
Open your
docusaurus.config.jsfile and locate thepresetsarray and within it, theclassicpreset configuration. Then, add a reference to your custom stylesheet in the theme configuration. It should look something like this:presets: [
[
'classic',
{
// ... other configurations ...
theme: {
customCss: require.resolve('./src/css/custom.css'), // Add this line
},
// ... other configurations ...
},
],
],
Advanced: Enable AI search
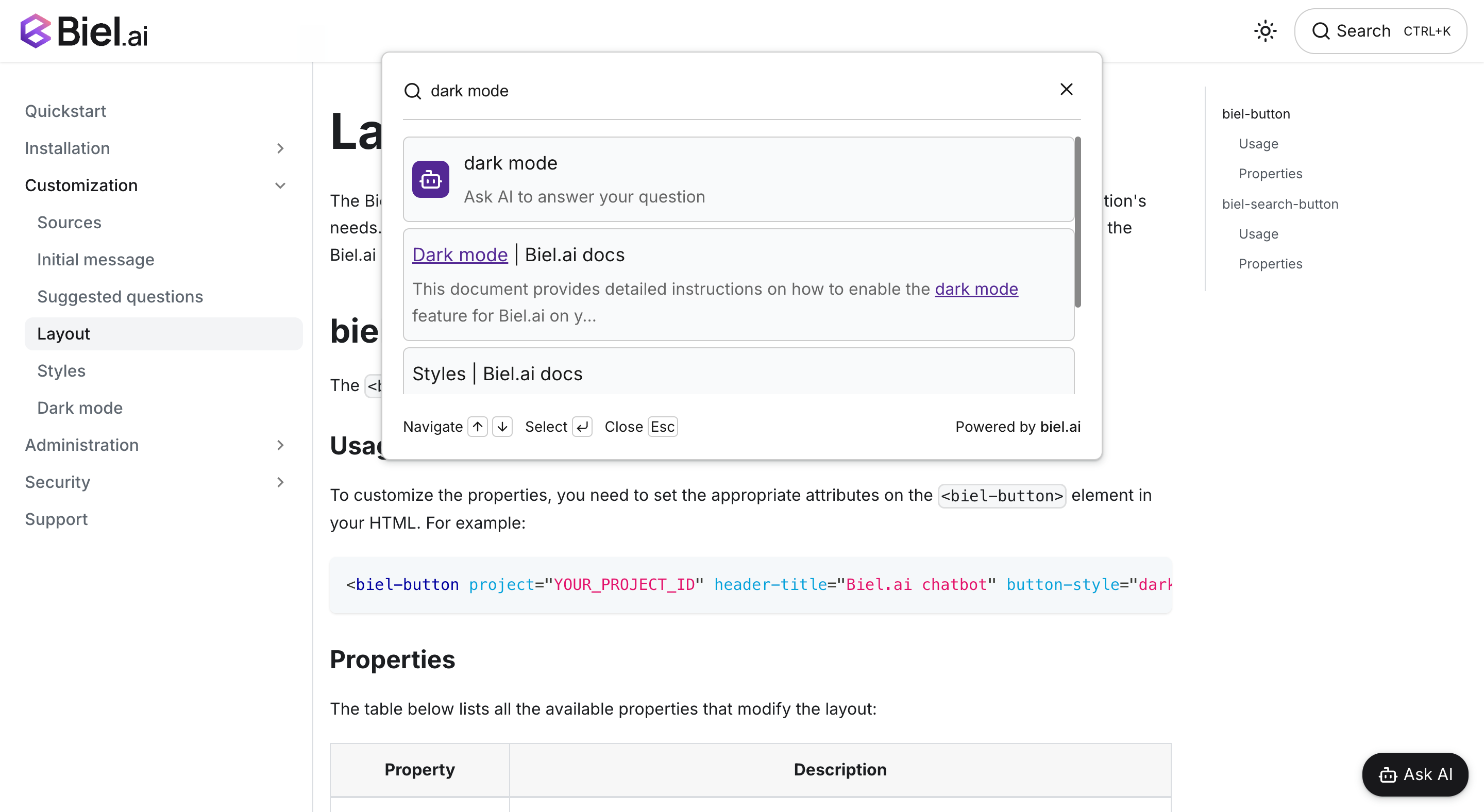
Biel.ai's search widget offers a search-based interaction that allows users to query documentation or other indexed content.

To integrate the search widget into your Docusaurus site, follow these steps:
-
Open your terminal or command prompt. Navigate to your project's root directory using the
cdcommand:cd path/to/your/projectReplace
path/to/your/projectwith your project's actual directory path. -
With your terminal still open, run the following command to install Biel.ai extension for Docusaurus:
npm install docusaurus-biel -
Swizzling allows you to customize the
SearchBarcomponent. Run this command:npm run swizzle @docusaurus/theme-classic SearchBar- When prompted with the question:
Which language do you want to use?, choose TypeScript. - When prompted with the question:
Which swizzle action do you want to do?, choose Eject to extract theSearchBarcomponent into thesrc/themedirectory.
- When prompted with the question:
-
Open the file at
src/theme/SearchBar.tsxand replace its content with the following:import React from 'react';
export default function SearchBar() {
// Replace with your <PROJECT_ID>
const projectId = '<PROJECT_ID>';
const headerTitle = 'Documentation chatbot';
// @ts-ignore: Not a React component
return <biel-search-button project={projectId} button-style="rounded" header-title={headerTitle}>Search</biel-search-button>;
}Replace
<PROJECT_ID>with your project's ID from the Biel.ai dashboard. -
Run your Docusaurus site to verify the changes:
npm run start -
Check that the Biel.ai search widget appears and functions correctly on your site.
-
(Optional) If you want to hide the floating widget and use only the Biel.ai search bar, you can disable the floating button by adding the following option to your
docusaurus.config.jsfile:plugins: [
[
'docusaurus-biel', {
enable: false,
project: '<YOUR_PROJECT_ID>',
headerTitle: 'Biel.ai chatbot',
version: 'latest'
}
]
],
Advanced: Multilingual support
This installation method is best for projects that need to support multiple languages.
Example:

Before you start with this guide, your docusaurus site must have i18n enabled.
To integrate the Biel.ai widget into your Docusaurus site:
-
Open your terminal or command prompt. Navigate to your project's root directory using the
cdcommand:cd path/to/your/projectReplace
path/to/your/projectwith your project's actual directory path. -
With your terminal still open, run the following command to install Biel.ai:
npm install biel-reacttipIn this setup, the
docusaurus-bielpackage is not required. You can uninstall it by runningnpm uninstall docusaurus-biel. -
For Docusaurus, the best approach is to swizzle the original footer component to embed the chatbot button. This ensures the feedback button is loaded just before the closing body tag for optimal performance. Begin by using the npm run swizzle command to start the swizzle process:
npm run swizzle @docusaurus/theme-classic FooterWhen prompted with the question:
Which swizzle action do you want to do?, choose Wrap.By choosing to wrap, Docusaurus will create a wrapper component for the Footer in the
src/themedirectory. This allows you to extend the original footer component without modifying its intrinsic content. -
After swizzling, navigate to
src/theme/Footer/index.jsin your project directory. Replace the content with the following to integrate the chatbot button:import React, { useEffect } from 'react';
import Footer from '@theme-original/Footer';
import useDocusaurusContext from '@docusaurus/useDocusaurusContext';
import { BielButton } from 'biel-react';
import { defineCustomElements } from 'biel-search/loader';
import 'biel-search/dist/biel-search/biel-search.css';
function BielWidget() {
const { i18n } = useDocusaurusContext();
const language = i18n.currentLocale;
const projectId = '<PROJECT_ID>'; // Replace with your actual project ID
const placeholders = {
en: {
bielButtonText: "Ask AI",
sendButtonText: 'Send',
inputPlaceholderText: 'Type your message',
error403: 'Oops! The request URL does not match the one defined for this project.',
error404: 'Oops! We could not find the provided project ID.',
errorDefault: 'Oops! Please try again later.',
headerTitle: 'Need help?',
footerText: 'AI generated answers. Always verify the sources before using them.',
sourcesText: 'Sources',
suggestedQuestions: "['What is Biel.ai?', 'How to install in Docusaurus?']",
suggestedQuestionsTitle: 'Suggested questions',
termsTitle: 'Chatbot Terms & Conditions',
termsDescription: "Please review our <a href='https://biel.ai/terms' target='_blank' rel='noopener'>Terms & Conditions</a> before proceeding.",
termsCheckboxText: 'I have read and agree to the Terms & Conditions.',
welcomeMessage: 'Hello! How can I help you today?'
},
es: {
bielButtonText: "Pregúntame",
sendButtonText: 'Enviar',
inputPlaceholderText: 'Escribe tu mensaje',
error403: '¡Ups! La URL de solicitud no coincide con la definida para este proyecto.',
error404: '¡Ups! No pudimos encontrar el ID de proyecto proporcionado.',
errorDefault: '¡Ups! Por favor, intenta de nuevo más tarde.',
headerTitle: '¿Necesitas ayuda?',
footerText: 'Respuestas generadas por IA. Verifica siempre las fuentes antes de usarlas.',
sourcesText: 'Fuentes',
suggestedQuestions: "['¿Qué es Biel.ai', '¿Cómo instalar en Docusaurus?']",
suggestedQuestionsTitle: 'Preguntas sugeridas',
termsTitle: 'Términos y condiciones del chatbot',
termsDescription: "Por favor revisa nuestros <a href='https://biel.ai/terms' target='_blank' rel='noopener'>Términos y Condiciones</a> antes de continuar.",
termsCheckboxText: 'He leído y acepto los Términos y Condiciones.',
welcomeMessage: '¡Hola! ¿En qué puedo ayudarte hoy?'
}
};
const {
bielButtonText,
error403,
error404,
errorDefault,
footerText,
headerTitle,
inputPlaceholderText,
sendButtonText,
sourcesText,
suggestedQuestions,
suggestedQuestionsTitle,
termsCheckboxText,
termsDescription,
termsTitle,
welcomeMessage,
} = placeholders[language] || placeholders.en;
useEffect(() => {
if (typeof window !== 'undefined') {
defineCustomElements(window);
}
}, []);
return (
<div className="biel-widget">
<BielButton
project={projectId}
button-position="bottom-right"
button-style="dark"
modal-position="bottom-right"
error-message-4-0-3={error403}
error-message-4-0-4={error404}
error-message-default={errorDefault}
footer-text={footerText}
header-title={headerTitle}
input-placeholder-text={inputPlaceholderText}
send-button-text={sendButtonText}
sources-text={sourcesText}
suggested-questions={suggestedQuestions}
suggested-questions-title={suggestedQuestionsTitle}
terms-checkbox-text={termsCheckboxText}
terms-description={termsDescription}
terms-title={termsTitle}
welcome-message={welcomeMessage}
>
{bielButtonText}
</BielButton>
</div>
);
}
export default function FooterWrapper(props) {
return (
<>
<Footer {...props} />
<BielWidget />
</>
);
}Replace
<PROJECT_ID>with your project's ID from the Biel.ai dashboard and the placeholder strings with your project's supported languages. -
Start your Docusaurus project by running
npm startoryarn startin your terminal. Once it compiles successfully, verify that the feedback button appears and functions correctly on your site.
Need help?
We're here to help! Reach out to us at Biel.ai Support.