Ask AI chatbot widget for Astro
Add an AI chatbot to your Astro site using Biel.ai's web components. The integration works with any Astro theme or template, and requires only a few lines of code in your layout file.
This guide shows you how to add the chat widget to your Astro site in minutes using CDN-hosted scripts.
Prerequisites
Before starting, ensure you have:
- A Biel.ai account. If you don't have one, sign up for free.
- A project created in your Biel.ai dashboard. Follow the Quickstart guide to create one.
- An Astro site ready to install Biel.ai.
Installation
The Biel.AI chat widget enables a conversational chat powered by AI in your site.

To integrate the Biel.AI chat widget into your Astro site:
-
Open your Astro project in your preferred code editor.
-
Locate the
src/layouts/Layout.astrofile (or any layout file that wraps your pages) and insert the following code within the<head>section:<!-- Initialize the Biel.AI chat widget -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/biel-search/dist/biel-search/biel-search.css">
<script type="module" src="https://cdn.jsdelivr.net/npm/biel-search/dist/biel-search/biel-search.esm.js"></script> -
Just before the closing
</body>tag of your layout file, add the following snippet:<biel-button project="<YOUR_PROJECT_ID>"
header-title="Biel.ai chatbot"
button-position="bottom-right"
modal-position="bottom-right"
button-style="dark">
Ask AI
</biel-button>Replace
<YOUR_PROJECT_ID>with your project's ID from the Biel.ai dashboard. -
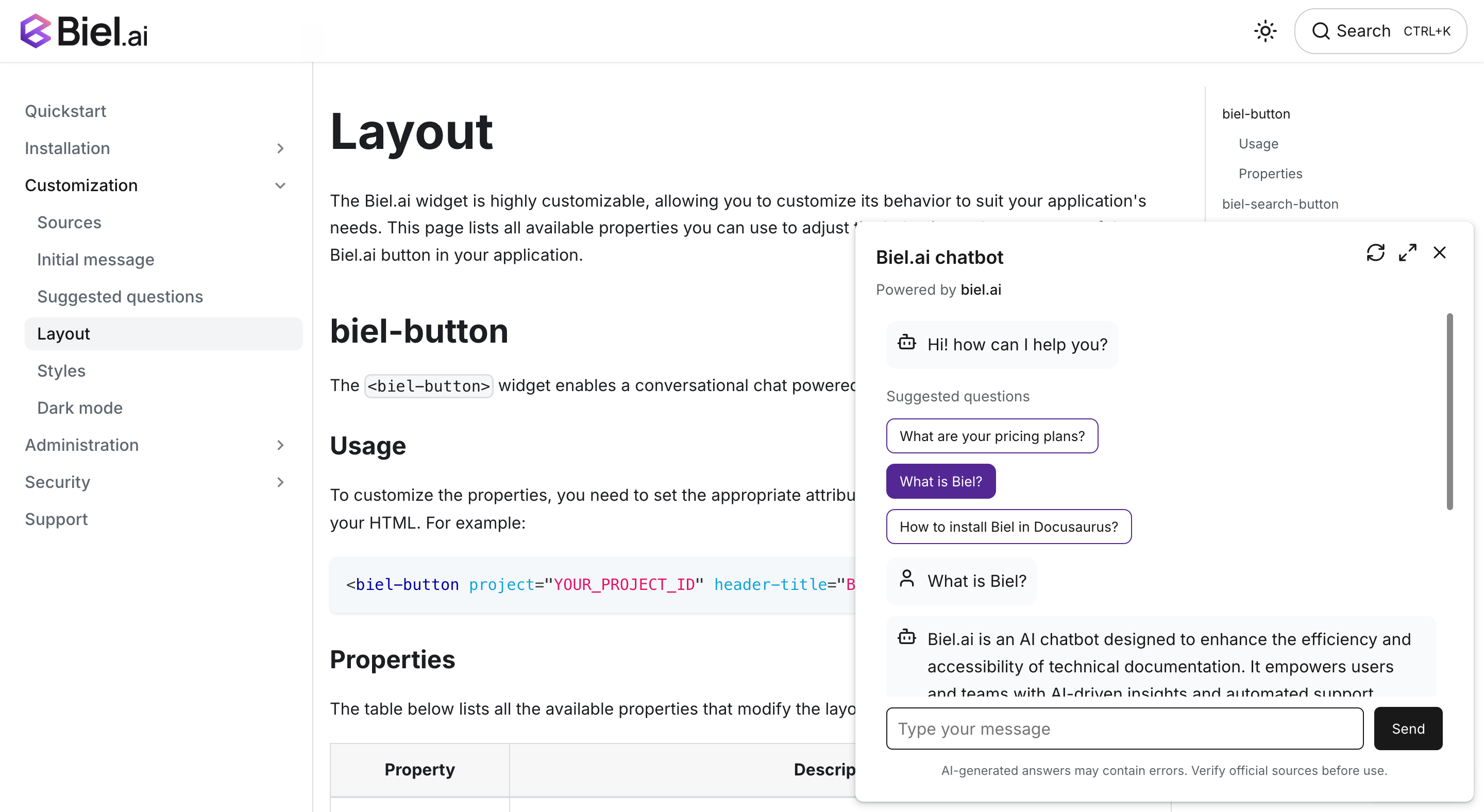
Open the website in a web browser to verify the chatbot appears and works correctly.
Next steps
For more about customization and additional features exploration, check out the customization section.
Need assistance? We're here to help! Reach out to us at Biel.ai Support.