Ask AI chatbot widget for Starlight
Add an AI chatbot to your Starlight documentation using Biel.ai's web components. The integration works with any Starlight theme and requires only adding a few lines to your components.
This guide shows you how to add the chat widget to your Starlight site in minutes using component overrides.
Prerequisites
Before starting, ensure you have:
- A Biel.ai account. If you don't have one, sign up for free.
- A project created in your Biel.ai dashboard. Follow the Quickstart guide to create one.
- A Starlight site ready to install Biel.ai.
Installation
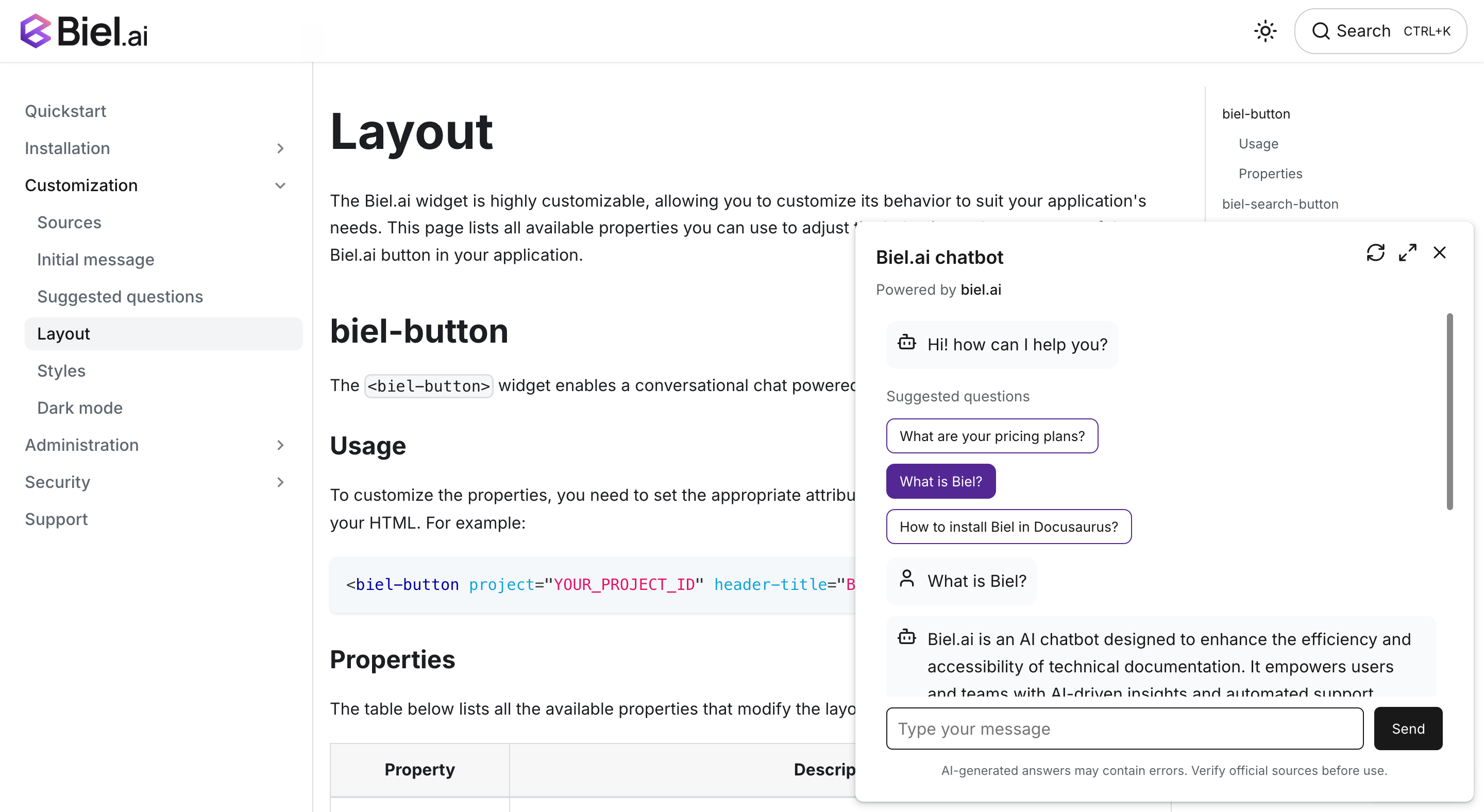
The Biel.AI chat widget enables a conversational chat powered by AI in your site.

To integrate the Biel.ai widget into your Starlight site:
-
Go to
src/components. Ifcomponentsdoes not exist, create the directory. -
Create a new file
CustomFooter.astrounder your docs projectsrc/componentsdirectory with the following content:---
import type { Props } from '@astrojs/starlight/props';
import EditLink from 'virtual:starlight/components/EditLink';
import LastUpdated from 'virtual:starlight/components/LastUpdated';
import Pagination from 'virtual:starlight/components/Pagination';
import config from 'virtual:starlight/user-config';
---
<footer class="sl-flex">
<biel-button project="<YOUR_PROJECT_ID>"
header-title="Biel.ai chatbot"
button-position="bottom-right"
modal-position="bottom-right"
button-style="dark">
Ask AI
</biel-button>
<div class="meta sl-flex">
<EditLink {...Astro.props} />
<LastUpdated {...Astro.props} />
</div>
<Pagination {...Astro.props} />
{
config.credits && (
<a class="kudos sl-flex" href="https://starlight.astro.build">
<Icon name={'starlight'} /> {Astro.locals.t('builtWithStarlight.label')}
</a>
)
}
</footer>
<style is:global>
.right-sidebar-container{
z-index: -1;
}
</style>
<style>
footer {
flex-direction: column;
gap: 1.5rem;
}
.meta {
gap: 0.75rem 3rem;
justify-content: space-between;
flex-wrap: wrap;
font-size: var(--sl-text-sm);
color: var(--sl-color-gray-3);
}
.meta > :global(p:only-child) {
margin-inline-start: auto;
}
.kudos {
align-items: center;
gap: 0.5em;
margin: 1.5rem auto;
font-size: var(--sl-text-xs);
text-decoration: none;
color: var(--sl-color-gray-3);
}
.kudos :global(svg) {
color: var(--sl-color-orange);
}
.kudos:hover {
color: var(--sl-color-white);
}
</style>This code snippet shows how to integrate the Biel.ai widget. Pay special attention to the lines:
<biel-button project="<YOUR_PROJECT_ID>"
header-title="Biel.ai chatbot"
button-position="bottom-right"
modal-position="bottom-right"
button-style="dark">
Ask AI
</biel-button>Replace
<YOUR_PROJECT_ID>with your project's ID from the Biel.ai dashboard.And the global style:
<style is:global>
.right-sidebar-container{
z-index: -1;
}
</style>This is required to make sure the button is placed on top of the right sidebar.
-
Load the dependencies in your Astro configuration file (
astro.config.mjs):import starlight from '@astrojs/starlight'
import { defineConfig } from 'astro/config'
export default defineConfig({
integrations: [
starlight({
head: [
{
tag: 'link',
attrs: {
rel: 'stylesheet',
href: 'https://cdn.jsdelivr.net/npm/biel-search/dist/biel-search/biel-search.css',
},
},
{
tag: 'script',
attrs: {
type: 'module',
src: 'https://cdn.jsdelivr.net/npm/biel-search/dist/biel-search/biel-search.esm.js',
},
},
],
(...)
}),
],
}) -
Load the custom component you've created by overriding the default footer with
CustomFooter.astro:import starlight from '@astrojs/starlight'
import { defineConfig } from 'astro/config'
export default defineConfig({
integrations: [
starlight({
(...)
components: {
Footer: './src/components/CustomFooter.astro',
},
(...)
}),
],
}) -
Start your Starlight project by running
npm run devin your terminal. Once it compiles successfully, verify that the chatbot widget appears and functions correctly on your site.